Whenever you open a website, you acknowledge a small icon on it. Well, it is known as a Favicon. A Favicon helps in making your website more captivating and attractive. Moreover, it also sets your brand apart from the competitors. In this article, we will talk about the 10 best free favicon generator online tools. Keep scrolling to know more.
What is a Favicon?

A 16×16 pixel icon that is usually seen on a website is known as a favicon. It is used to mark your website. It is also commonly known as a shortcut icon. The major objective of a favicon is to make it simpler for users to find your website when they have several tabs open.
Favicons function best as straightforward pictures or one to three characters of text due to their small size. Favicons and logos are sometimes the same but they should not be mistaken. The favicon may need to be even smaller or a portion of a company’s original logo due to its small size and low resolution.
10 Best Free Favicon Generator Online Tools 2023
Here are the 10 best favicon generator online tools of 2023.
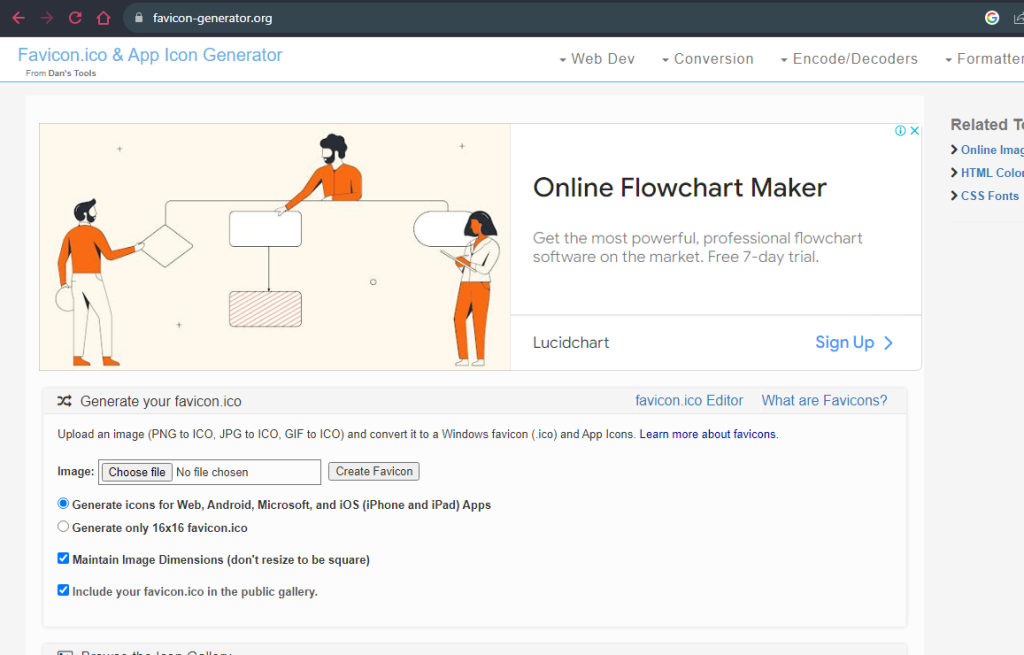
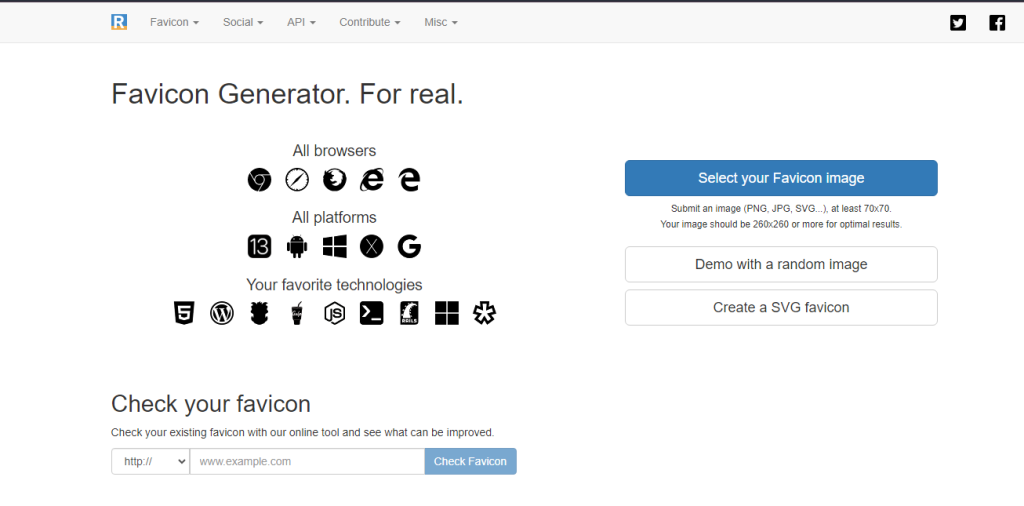
1. Favicon Generator

The Favicon Generator is probably the simplest generator to use, allowing you to make a ready-to-use favicon by just uploading the image to their website. Directly from your PC, this free favicon generator can input GIF, JPEG, and PNG image files and convert them to an.ICO format. Simply upload the completed favicon file to your website’s root folder.
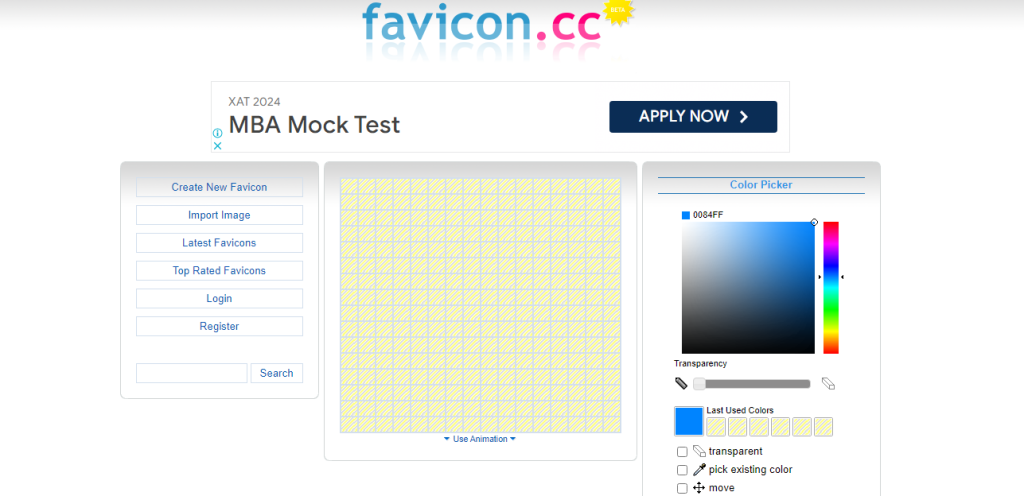
2. Favicon.cc

For those with a stronger sense of creativity, Favicon.cc allows you to make a favicon. The website is wonderful for instantly making a favicon that you can also animate. It is an online free favicon generator and designer. The website allows for the import of photos and supports the image types JPG, JPEG, GIF, PNG, BMP, ICO, and CUR.
3. Dynamic Drive- Favicon Generator
The Dynamic Drive – Favicon Generator, one of Dynamic Drive’s online tools, is a further simple and user-friendly free favicon generator. To create a favicon icon, you may submit pictures in the formats GIF, JPG, PNG, and BMP. Additionally, they have the choice of producing an XP icon that is 48 by 48 pixels and a 32 by 32 desktop icon.
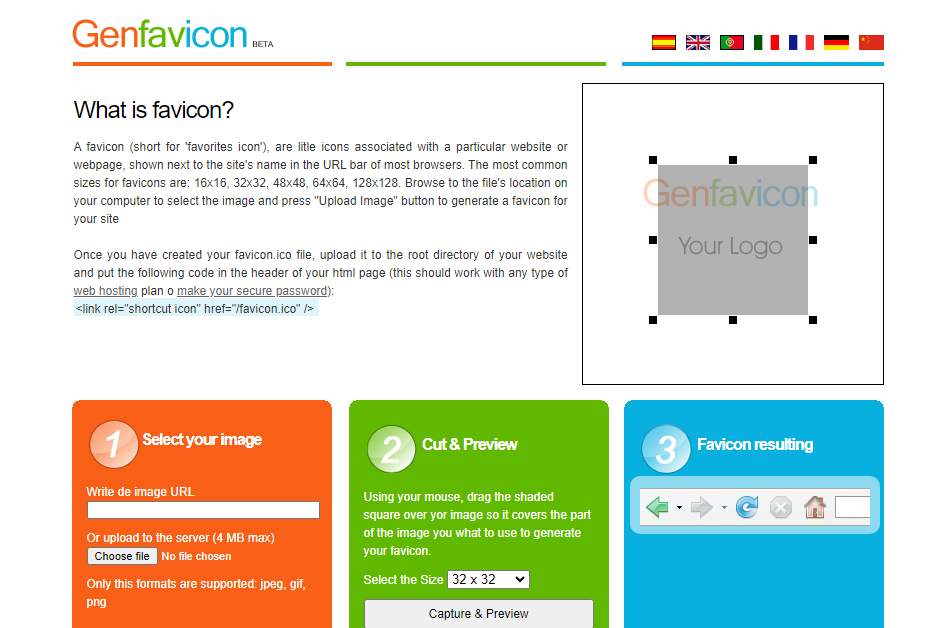
4. Genfavicon

You can build a favicon with Genfavicon in just three easy steps. Genfavicon is amazing since it lets you customize the icon’s size as you create it. You may choose a favicon size (1616, 3232, 4848, or 128128) after uploading your picture in JPEG, GIF, or PNG. By selecting the “Capture & Preview” option, you can also see a preview of your favicon.
5. Favicongenerator

With a straightforward UI and no frills, Favicongenerator keeps things easy for users. To convert PNG, JPG, or GIF photos to.ico format, use our free favicon generator. Although there aren’t many alternatives and the site only accepts square images (100 x 100 pixels), it is quite simple to use if you don’t want to bother about making a favicon.
6. Prodraw
Few favicon generators allow you to use picture files, despite the majority of them supporting popular image formats. Prodraw has support for TIF file formats in addition to the standard JPG, GIF, PNG, and BMP file types. The free favicon generator can create icons in a variety of sizes (16×16, 32×32, 48×48, and 128×128) and sharpen levels so you can compare which looks best for your website.
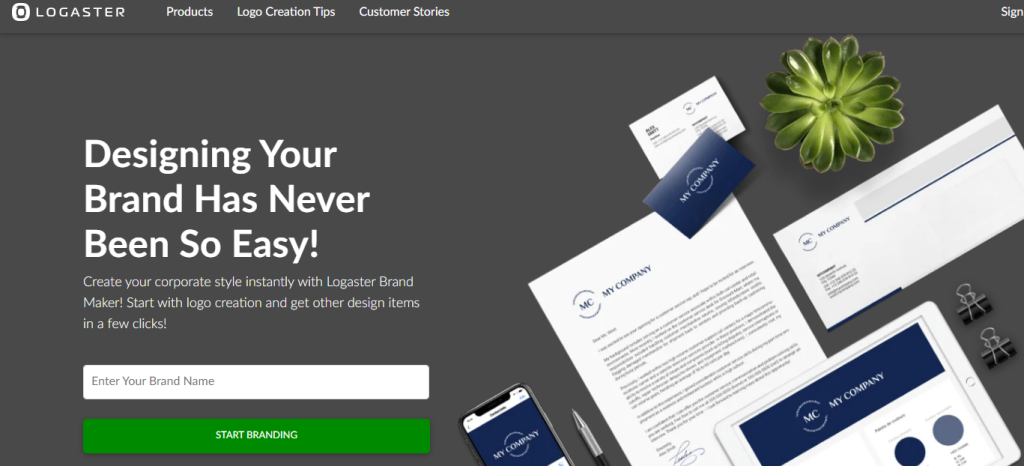
7. Logastercom

Logaster is a free favicon maker for individuals who wish to give their creations a “personal touch” and has produced over 5,000,000 unique logos. With Logaster, getting started is simple. Simply choose the activity type, enter the name of your business, and click the “Create Logo” button. After that, a choice of customizable logo templates will be shown to you.
8. Favicon.pro

Another excellent free favicon generator that you can use to quickly and simply make a favicon for your website is favicon.pro. They include all the essential features of an icon maker, including the ability to input photos in PNG, JPG, or GIF format and transform them into icons. Favicon.pro also offers a step-by-step tutorial for making and uploading icons to websites, which is another fantastic feature.
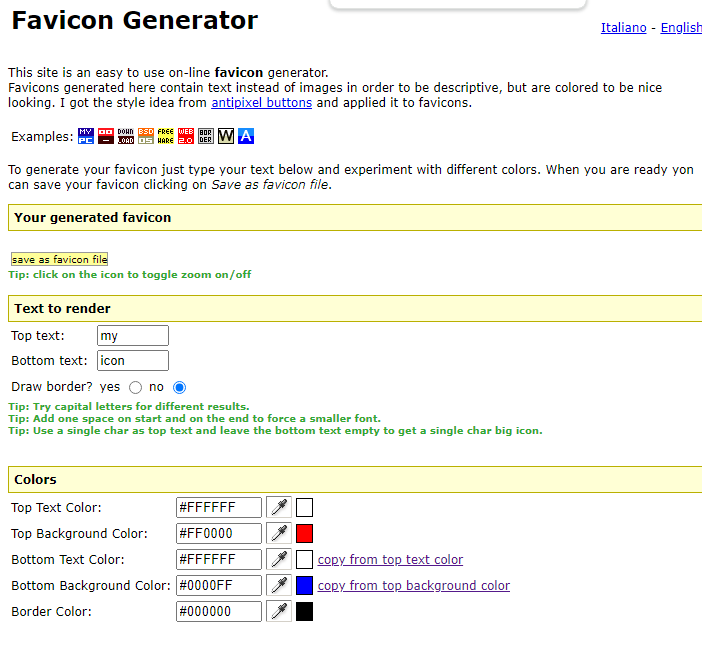
9. Antifavicon

In comparison to other icon generators, Antifavicon is a little unique in that it doesn’t utilize any images at all to produce a favicon. Instead, it produces favicons only from text. You may enter text into the tool’s two text fields to design your icon. Apart from that, you may change the background and text colors. Despite having few possibilities, this free favicon generator is an excellent solution for those without design experience.
10. Favicon

Simple icon maker Favicon allows you to trim the picture and download it as an ICO file. You can’t really do anything with Favicon outside that. This free application is undoubtedly for you if you need to quickly create a favicon.
Why are Favicons Important?
A simple but crucial step in setting up a company website is creating a favicon. It gives your website more authority and advances both your internet reputation and the confidence of potential customers.
They serve as an initial visual cue for the website, making it simple and quick for consumers to identify it and bringing together all of the other browser features into a cohesive, branded surfing experience.
How to Create a Good Favicon?
Making and designing a favicon for your website requires taking a lot of factors into account. Though tiny and straightforward, it may (and ought to) have a significant influence. Because consumers will associate your brand with this, it’s critical to create the greatest favicon you can. When designing your favicon, bear the following in mind:
Use Space Wisely
Sometimes a favicon can’t just be a scaled-down replica of your corporate logo. The entire size of your favicon must be taken into account. Since all browsers support 16px, you should continue with this size. It is considered the ideal size to design a favicon for your business.
Focus on Simplicity
Even if your brand’s favicon serves as its logo, you should try to make your design as straightforward as feasible. The simplest favicons work the best. Because the favicon is so small and the forms are so basic, colors are essential for drawing attention from potential customers and sticking out. A favicon with too many details would appear crowded and disorganized.
Create a Brand Identity
Your favicon should clearly convey to users what your company stands for as it is the visual representation of your brand. This immediately explains to them what your brand is and what it accomplishes. Try to be inventive, even though it’s difficult to do so with such a little and straightforward design. The easier it is for a buyer to remember your brand, the more appealing the favicon seems.
Abbreviate
Finding the ideal image might not be feasible for what your company performs. Utilizing the initial letter of your company name or acronyms is a typical fix for this. You might also decide to shorten the name of your business. Try out a few different variants and pick the one that best suits you.
Have Good Color Coordination
The selection of colors should also be considered. Contrasting hues make it simple for the eye to distinguish between forms and the main feature of your favicon. Because favicons are so few, you must clearly represent your business to the user, and color choice might be important. Remember that every browser differs somewhat from one another. Some, for instance, have a grey, black, or white backdrop that will be covered by your favicon.
What Formats Do I Use for a Favicon?
There are now a few other formatting possibilities, as opposed to the previous one when a favicon had to be in the Windows ICO format. Here is a closer look at each of them:
Windows ICO
The ICO is by far the file type that is most often supported. The advantage of the ICO is that it can support various bit depths and resolutions, which functions excellently and is especially helpful for Windows. Additionally, ICO provides a 32-pixel icon for the Windows 7 taskbar that works with Internet Explorer. Additionally, it is the only format that does not make use of the <link> element.
PNG
There are a number of uses for the PNG format. A PNG file may be created with no extra software, making it incredibly user-friendly. The shortest file size is provided, and alpha transparency is supported. However, a significant drawback of this design is that Internet Explorer only supports ICO files and will not open PNG files.
GIF
Other than compatibility with older browsers, this format has no advantages. Although they will make users more noticeable, they also have a propensity to annoy, and the overwhelming belief is that they are not at all advantageous.
JPG
Although JPG may be utilized, it is less popular and does not offer the same level of resolution quality as PNG. The JPEG also loses all of its advantages due to the favicon’s modest size.
APNG
While Firefox and Opera may support this animated form of APNG, it shares the same drawbacks as the animated GIF in terms of detracting consumers from their interface.
Conclusion
An effective favicon generator can assist you in creating an intuitive falcon for your website. It can also prove to be beneficial in enhancing your brand image and uplifting your brand in comparison to your competitors.